UrbanStems
We created one of the most successful floral brands in the country by building an engaging, seamless checkout experience coupled with a custom operations platform.
The Opportunity
When we started UrbanStems, we saw a big opportunity to improve the experience of sending flowers online. The traditional players all added hidden delivery fees and the product received never lived up to what was promised online.
Why not offer transparent pricing and be upfront about delivery costs? Why not offer a curated selection to make the choice easier? It was clear that the floral industry was broken, and that the best way of winning customers over was to simply be transparent, while creating a quick and seamless ordering experience. These two ideas worked their way into almost every part of our design process and established a foundation for our user experience.
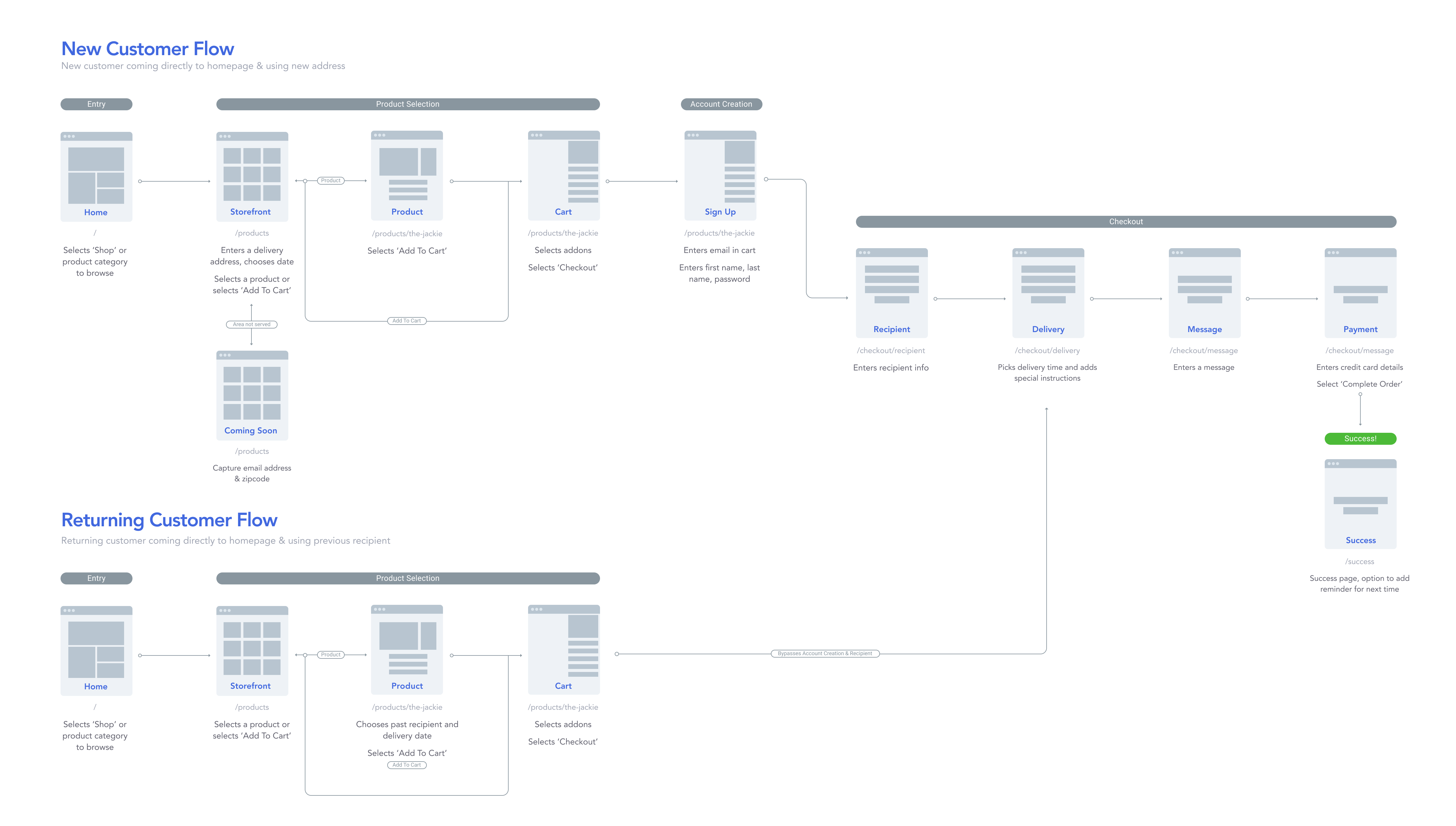
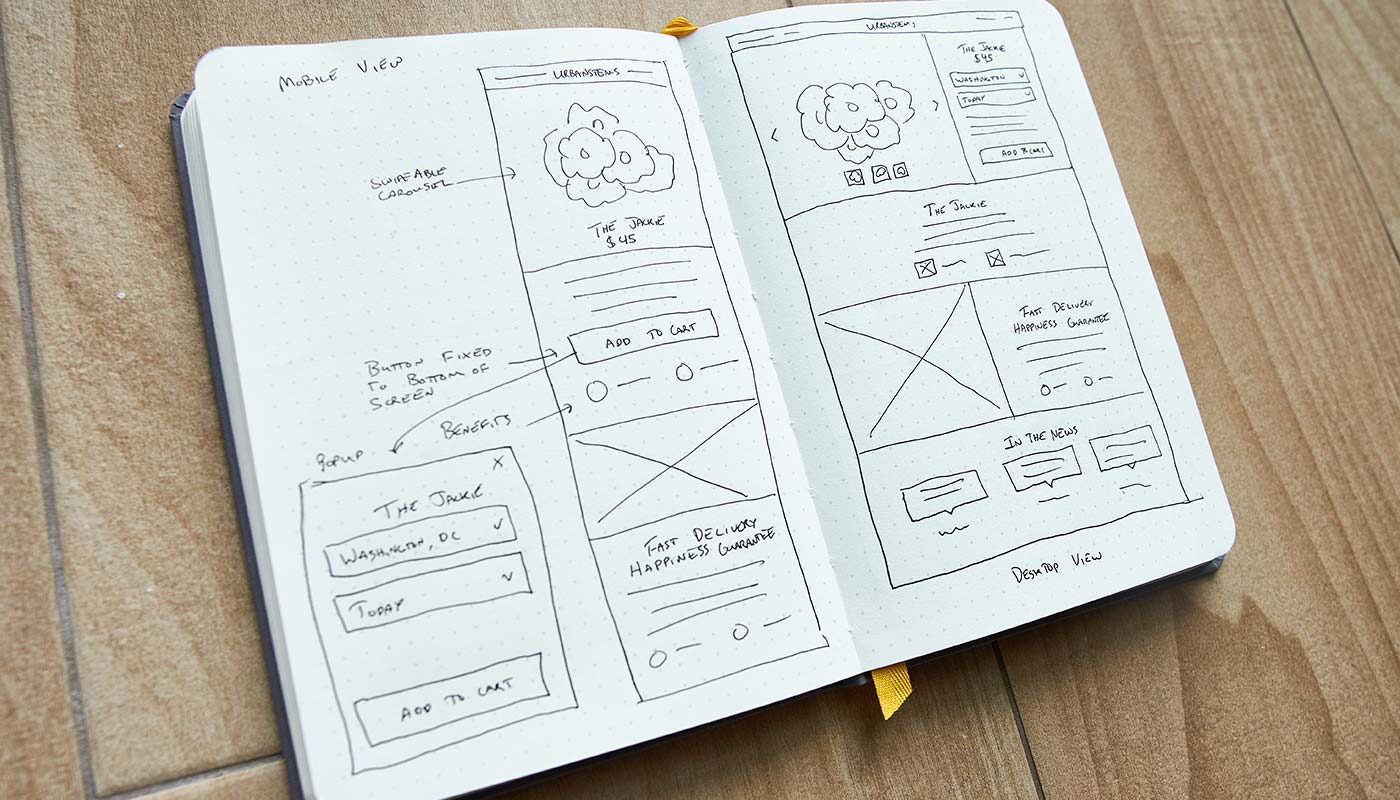
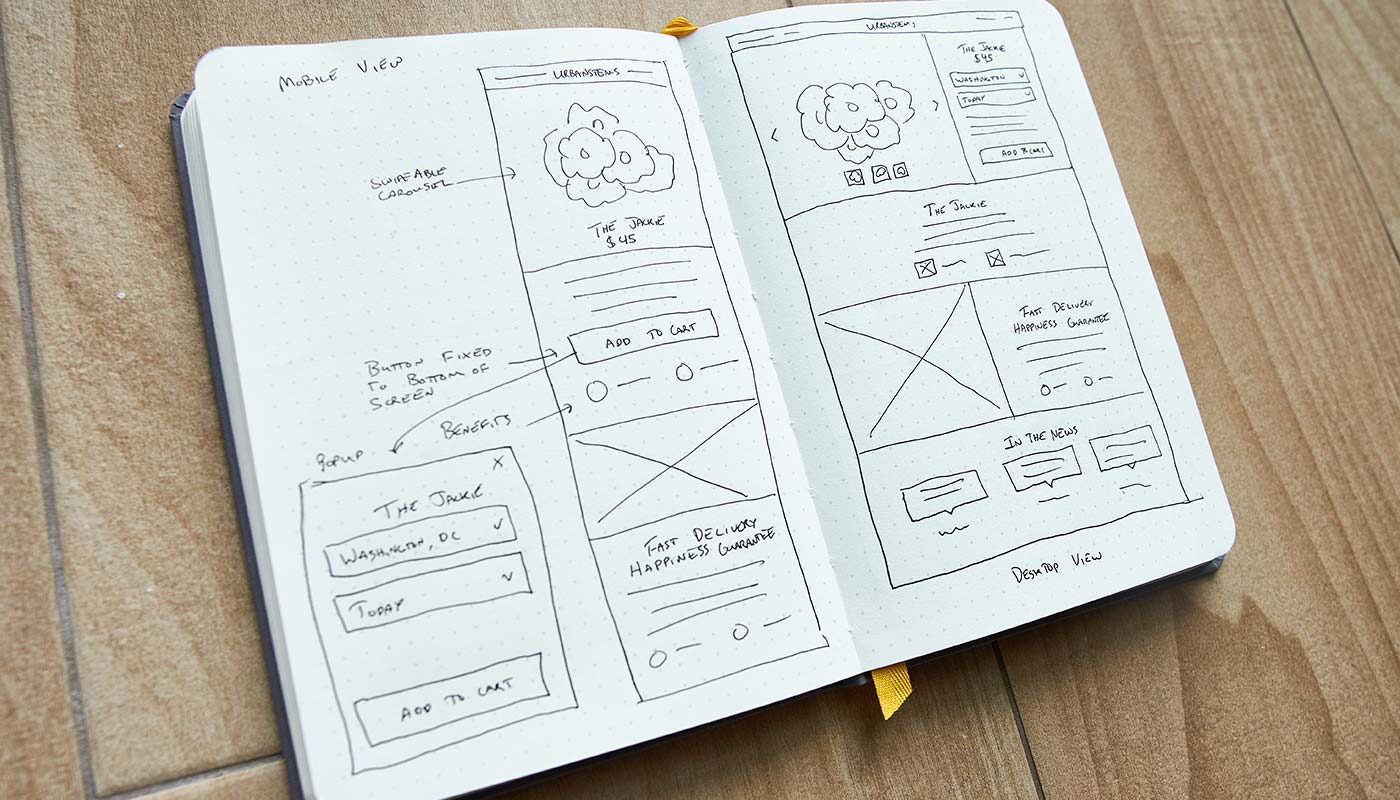
Visualizing the Flow
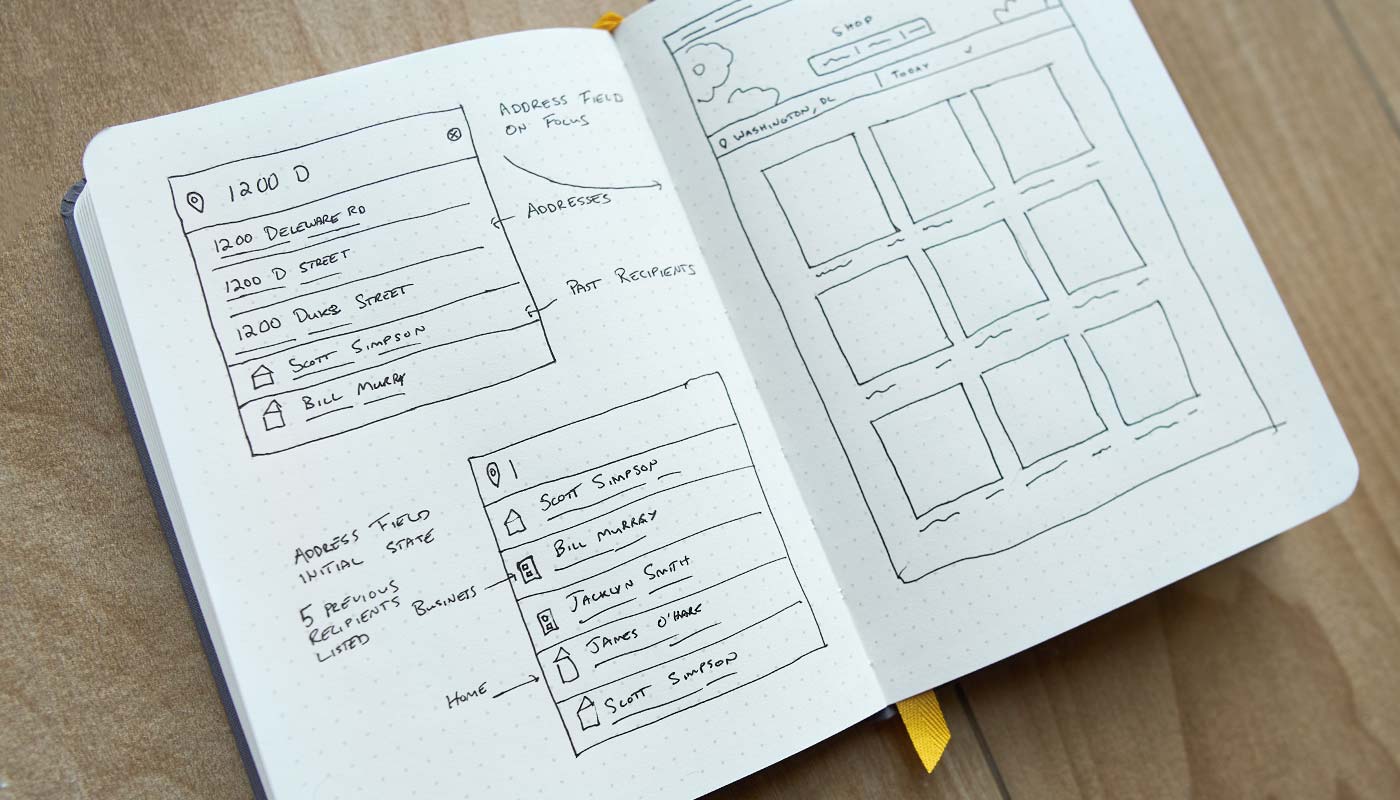
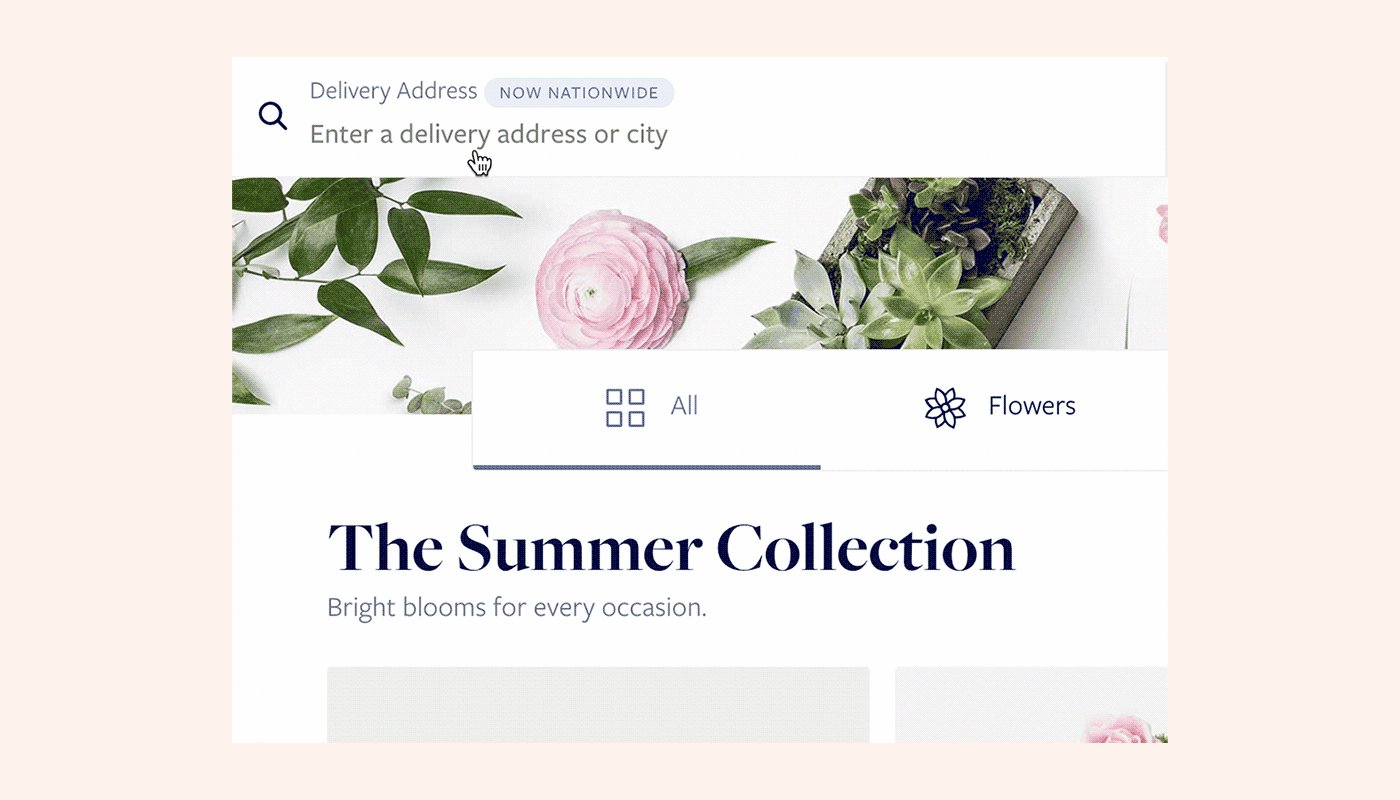
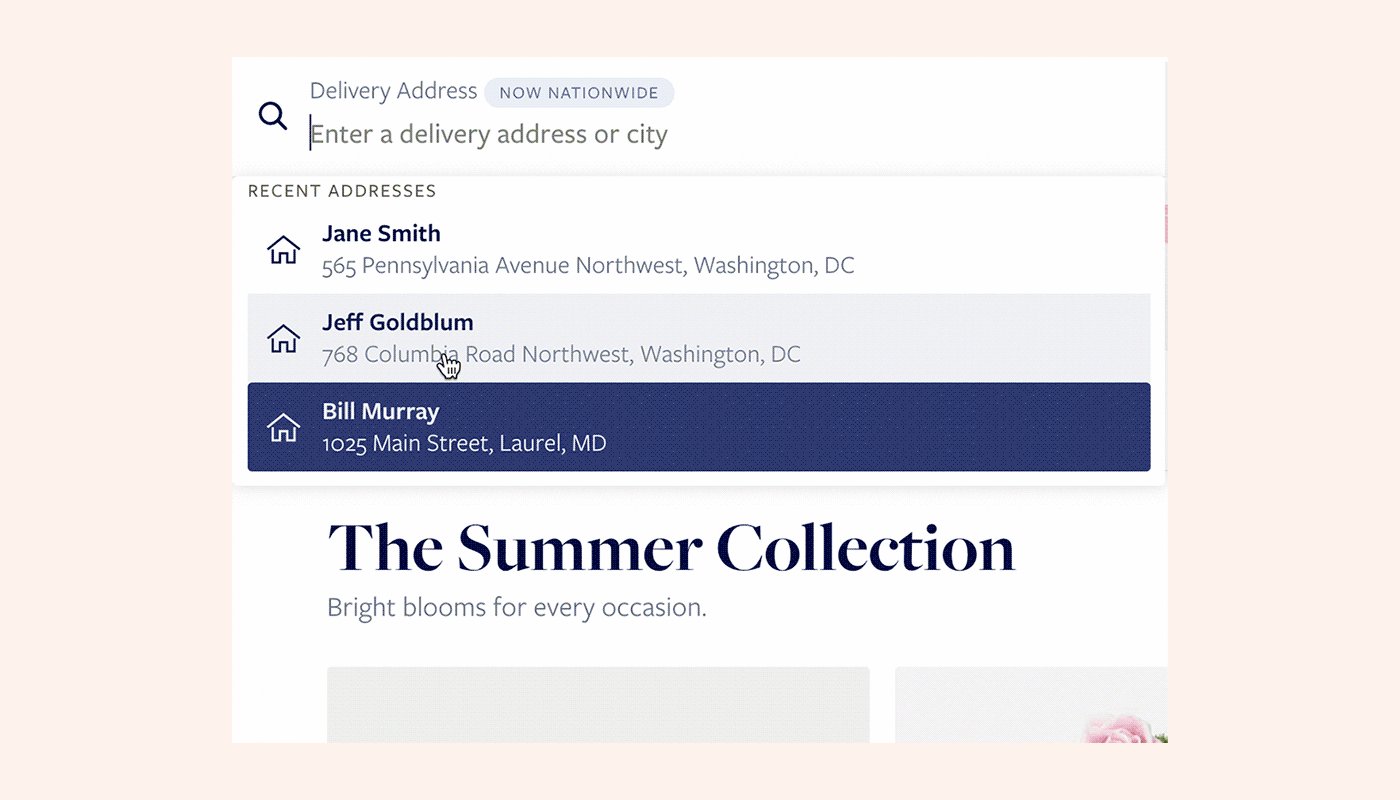
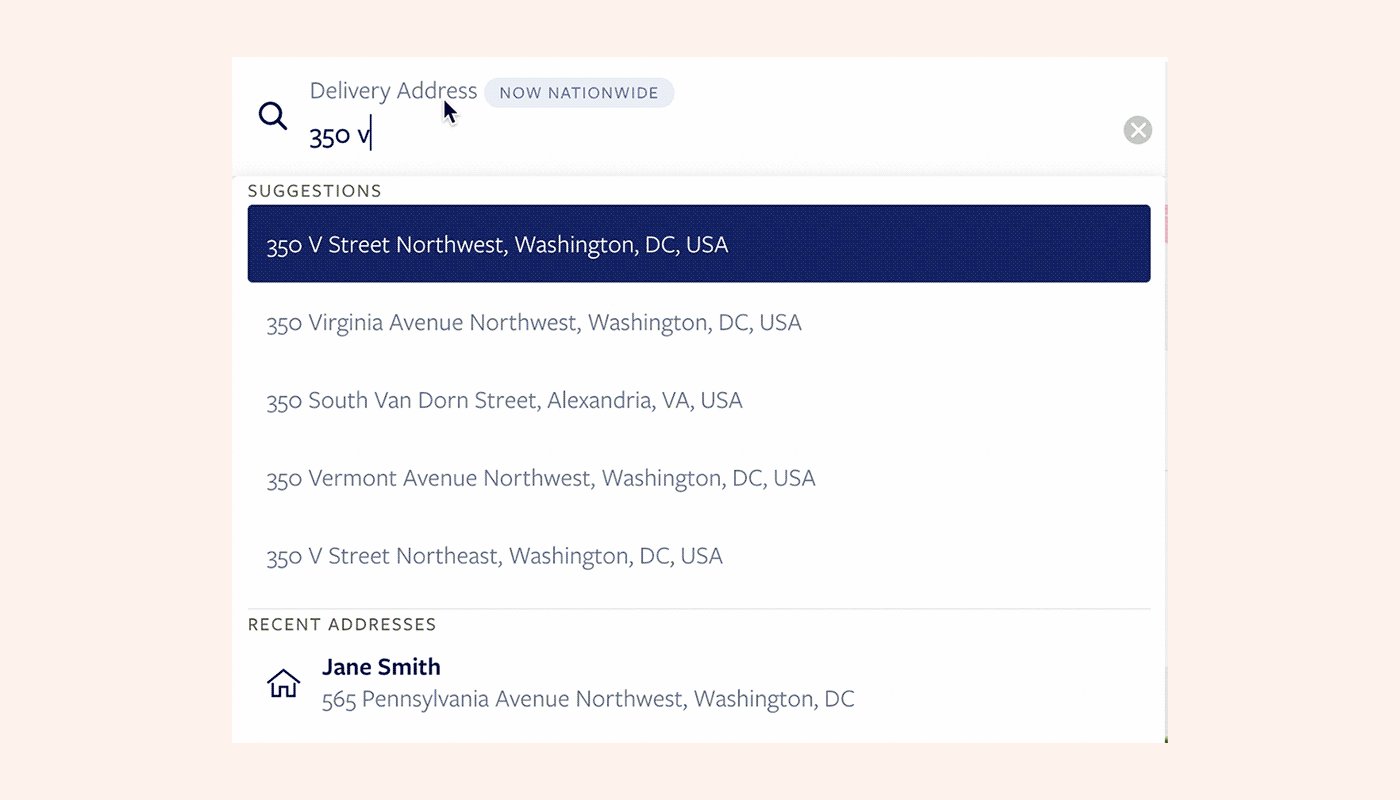
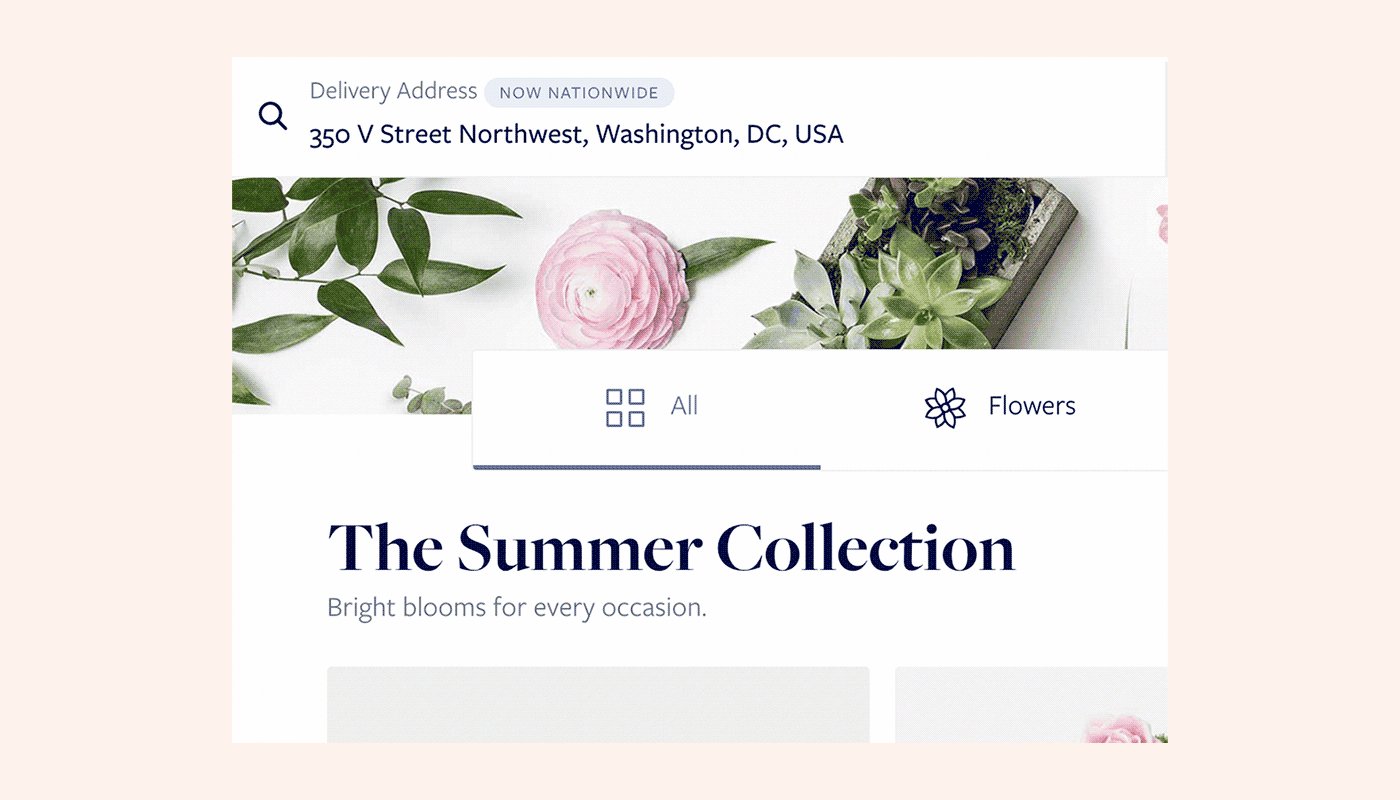
We quickly identified that our user flow had to be different than other on-demand services. While most other services are focused around sending something to yourself, the majority of our customers want to send flowers as a gift. This comes with a few challenges. Customers don’t always know the address of the recipient they’re sending to and whether or not they’ll be home during the delivery time.





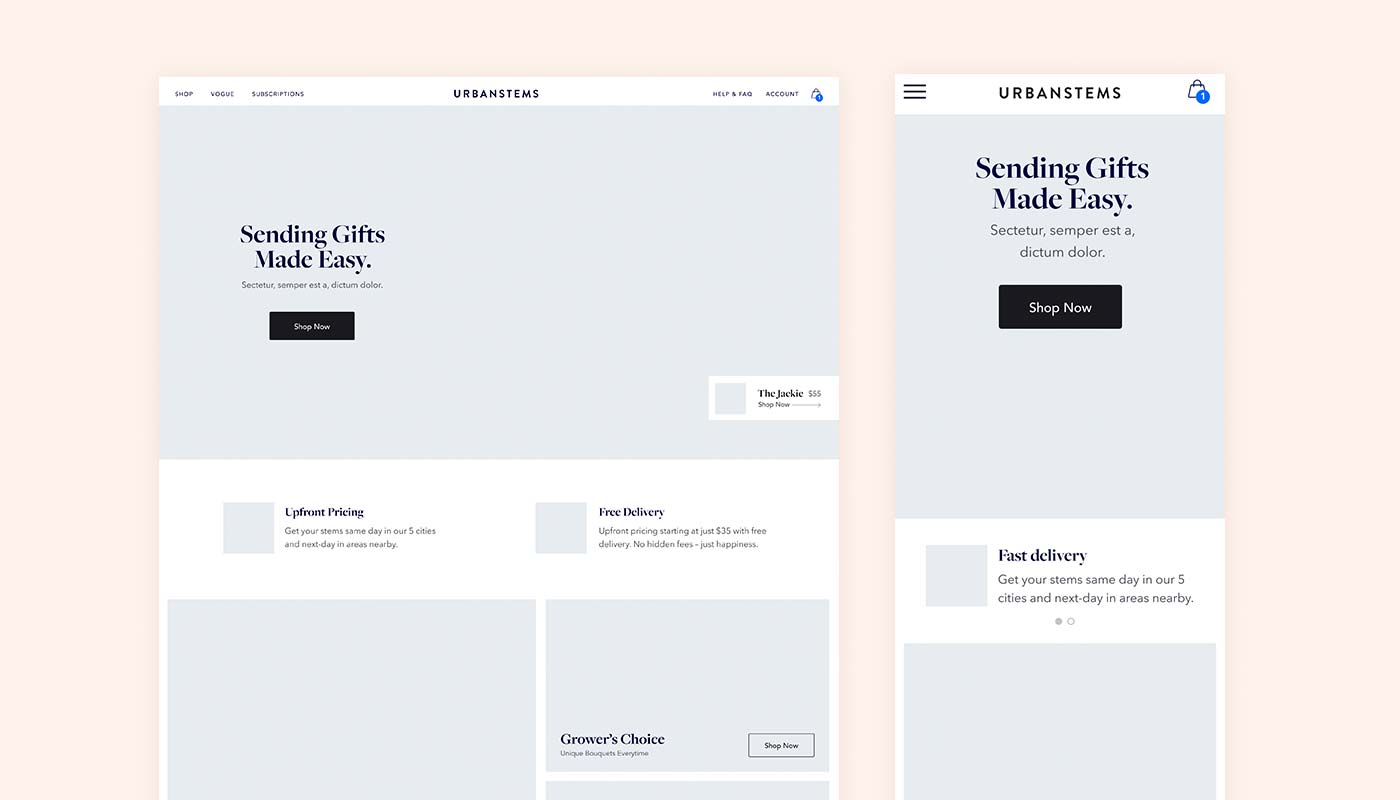
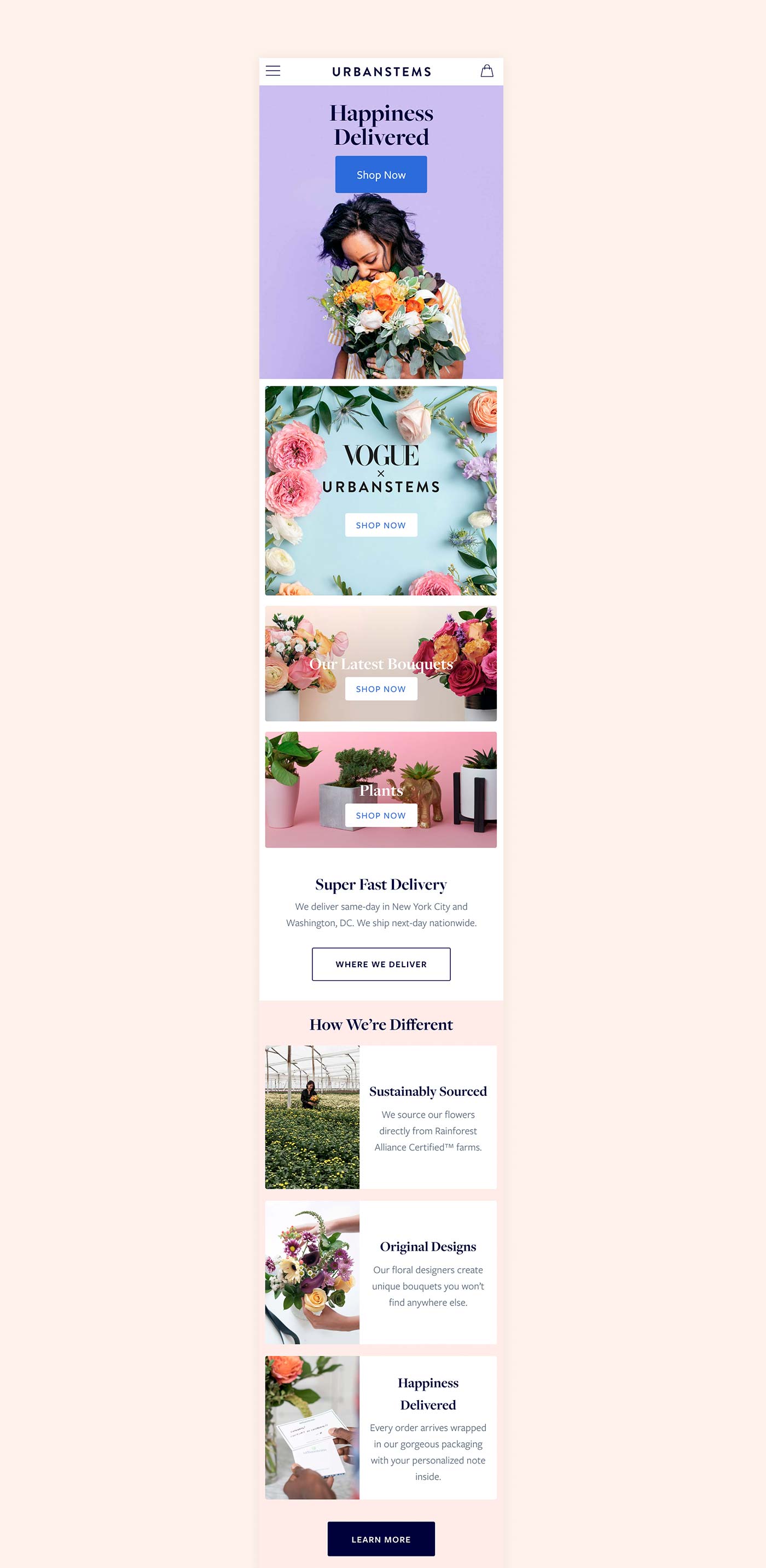
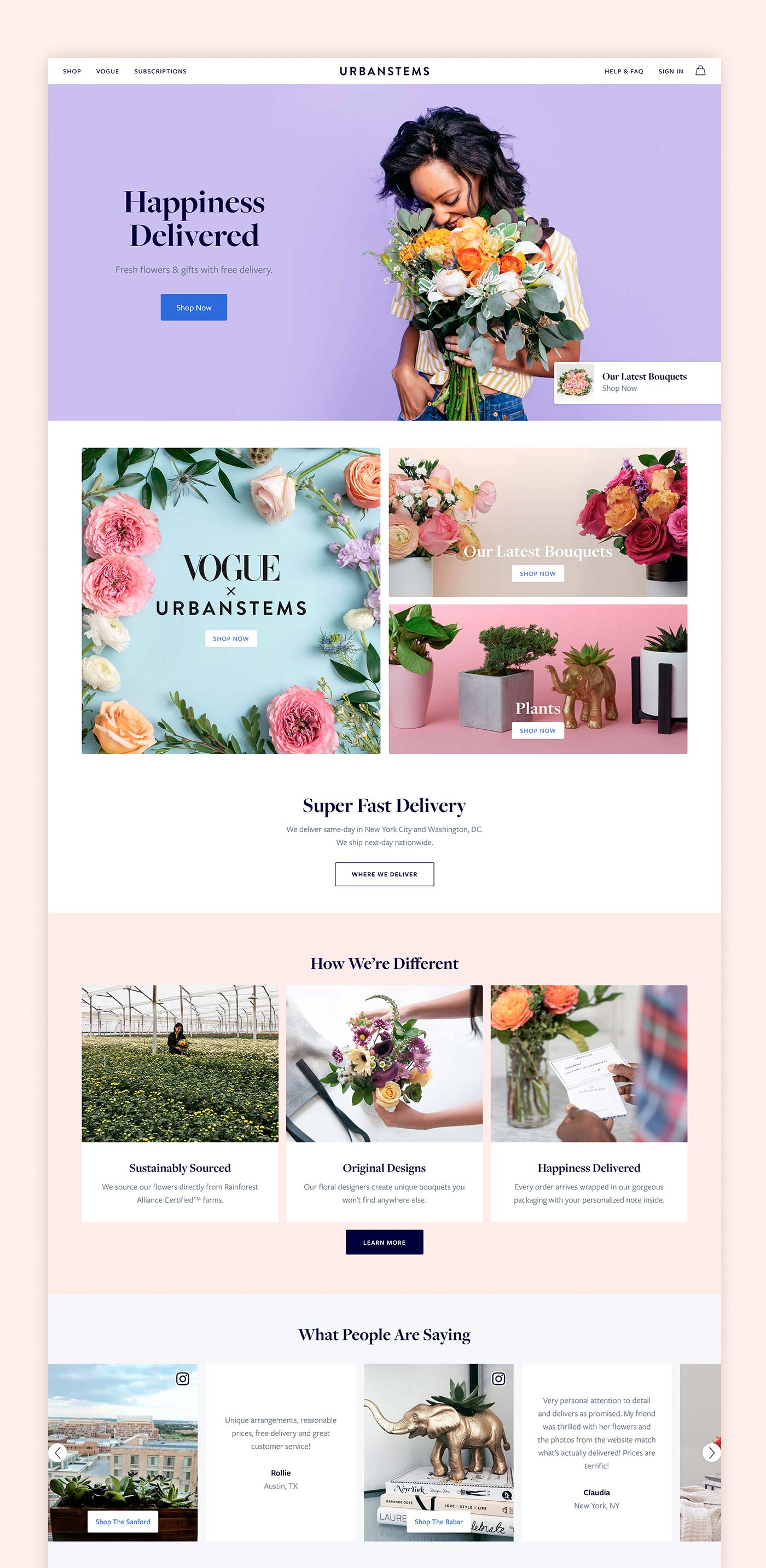
Simplifying the Offering
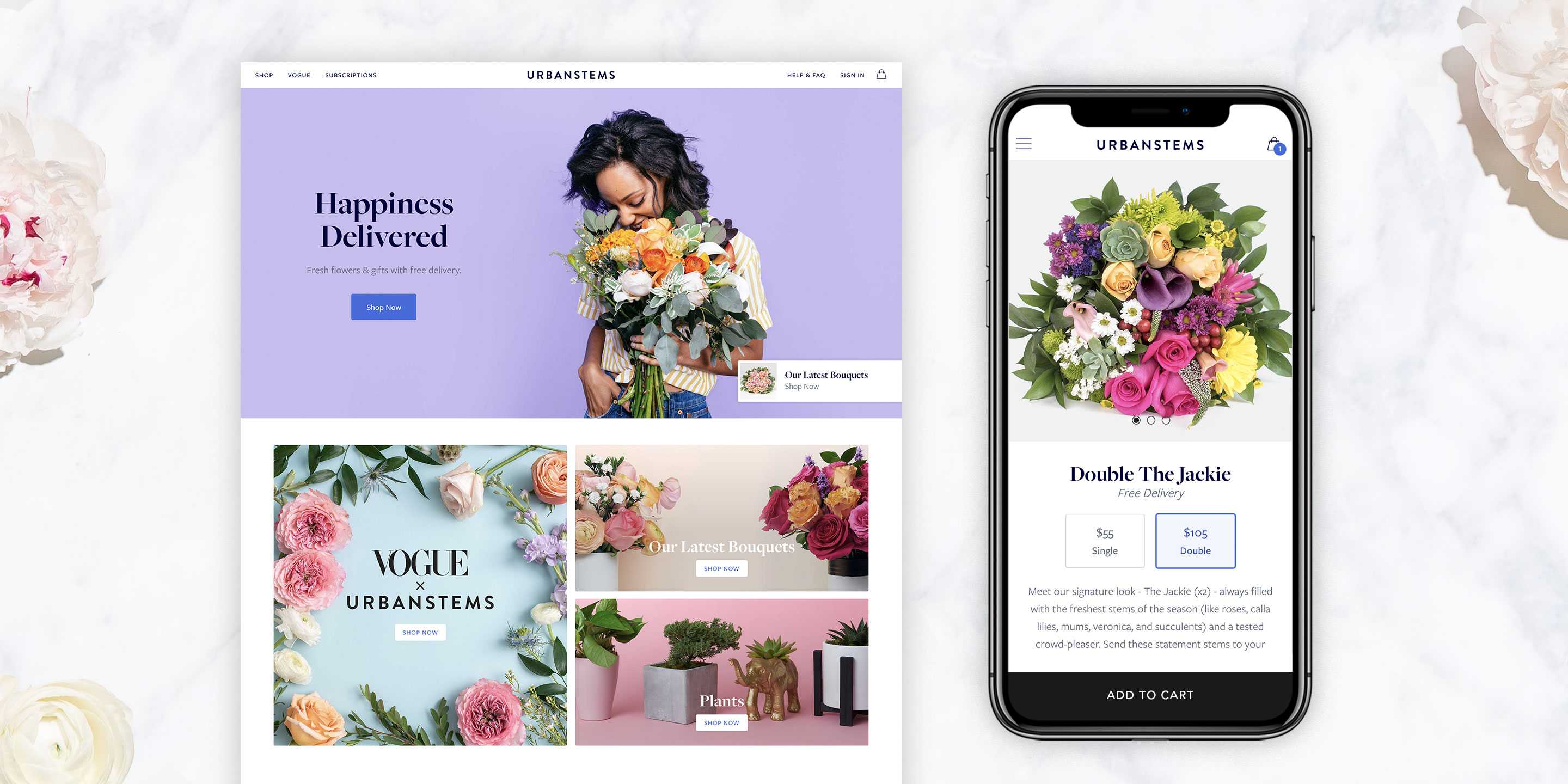
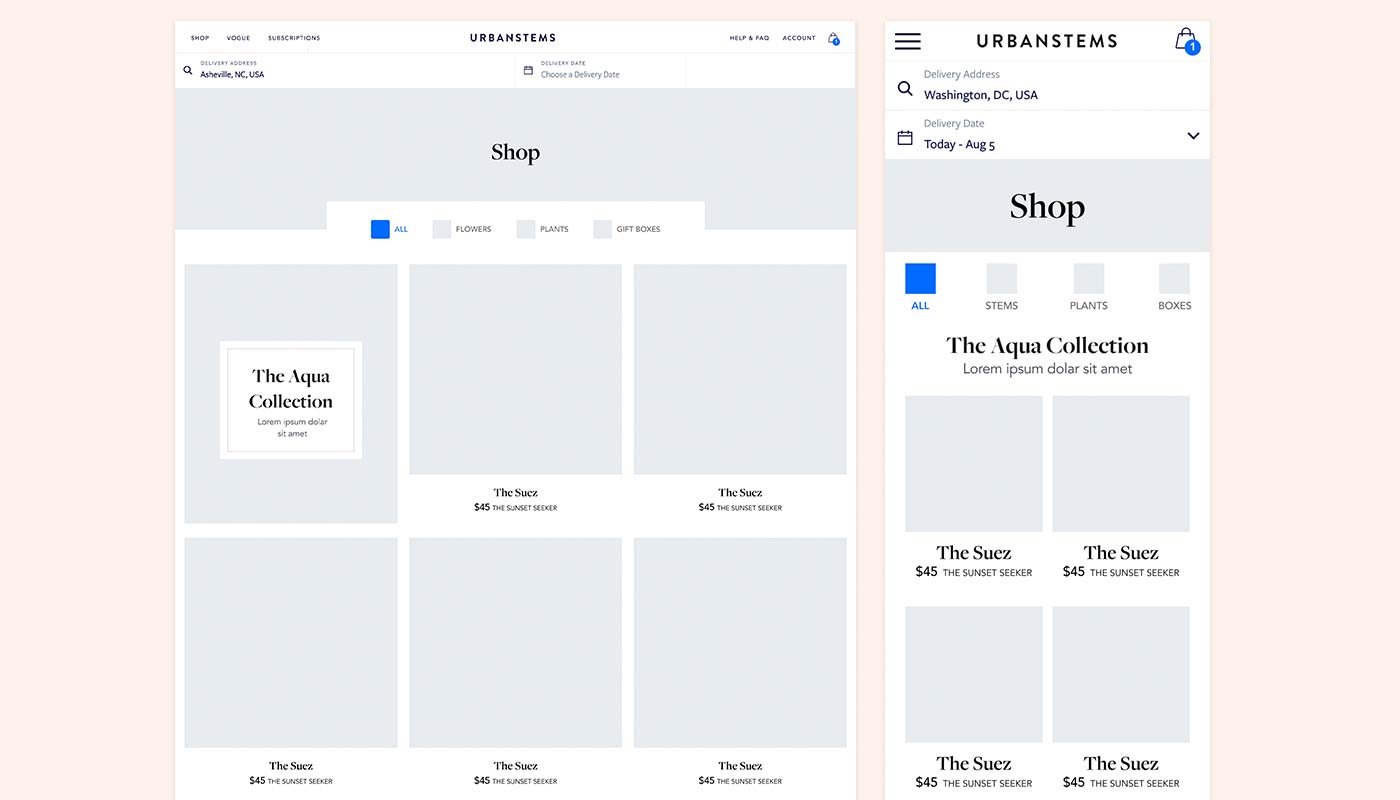
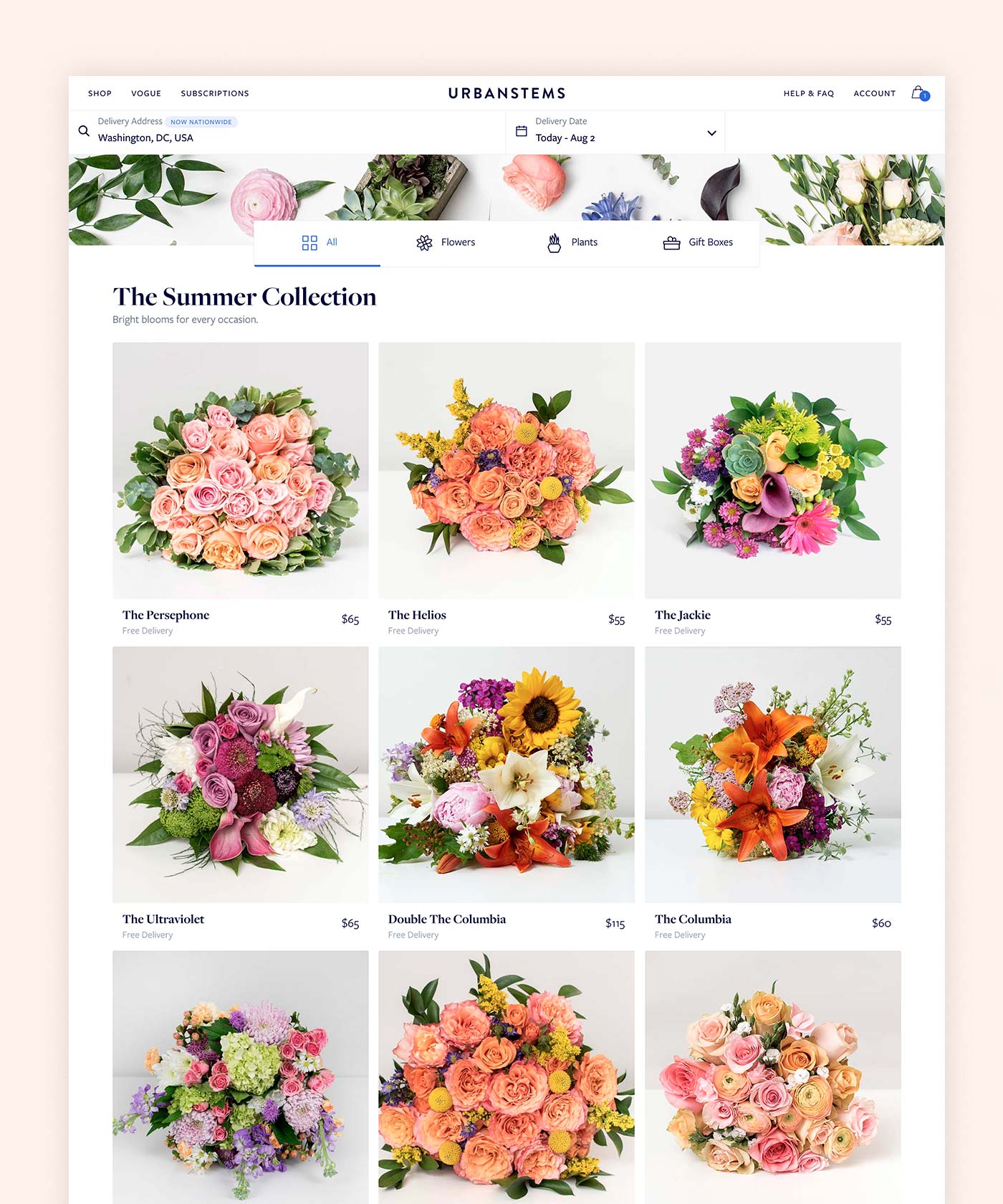
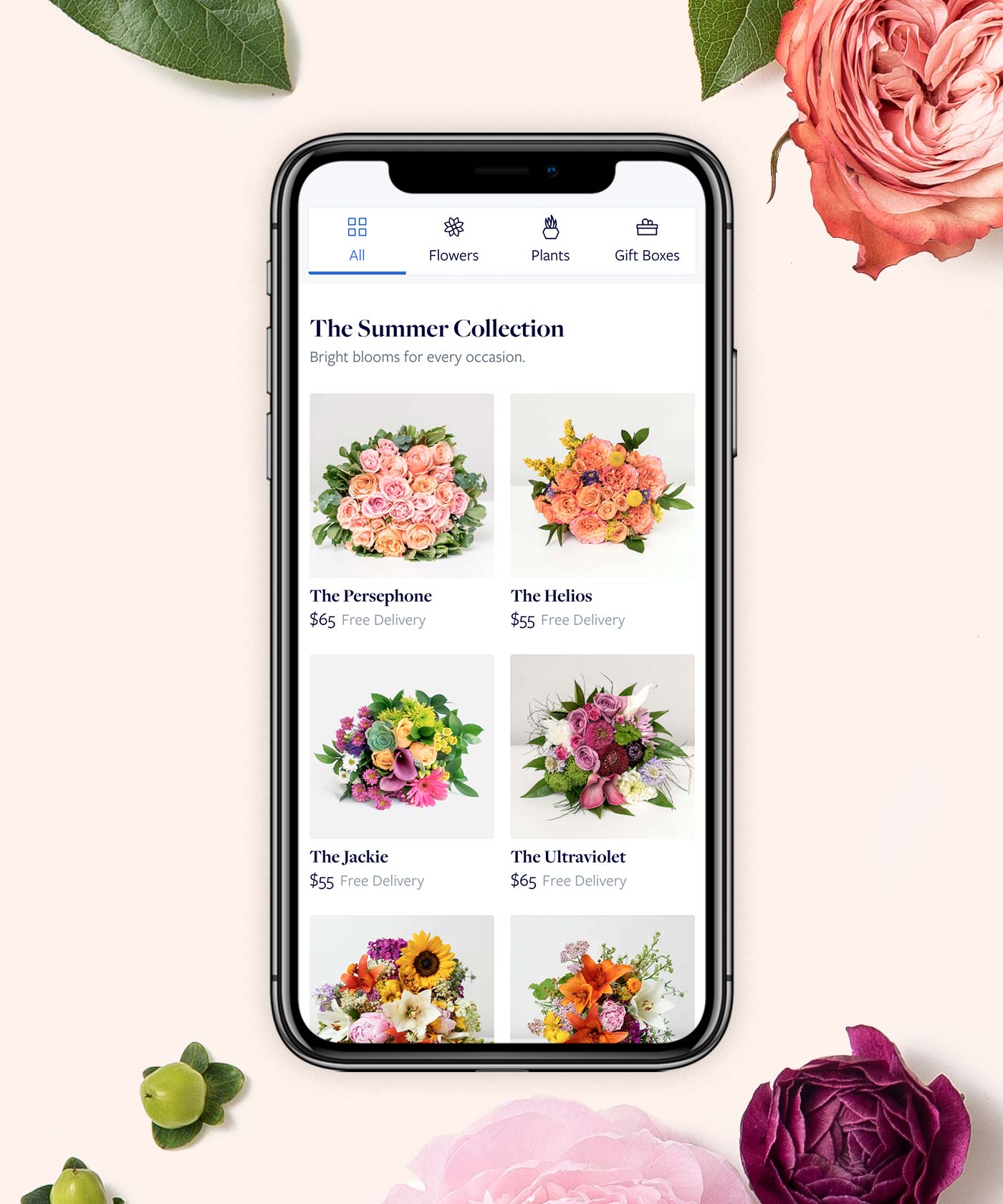
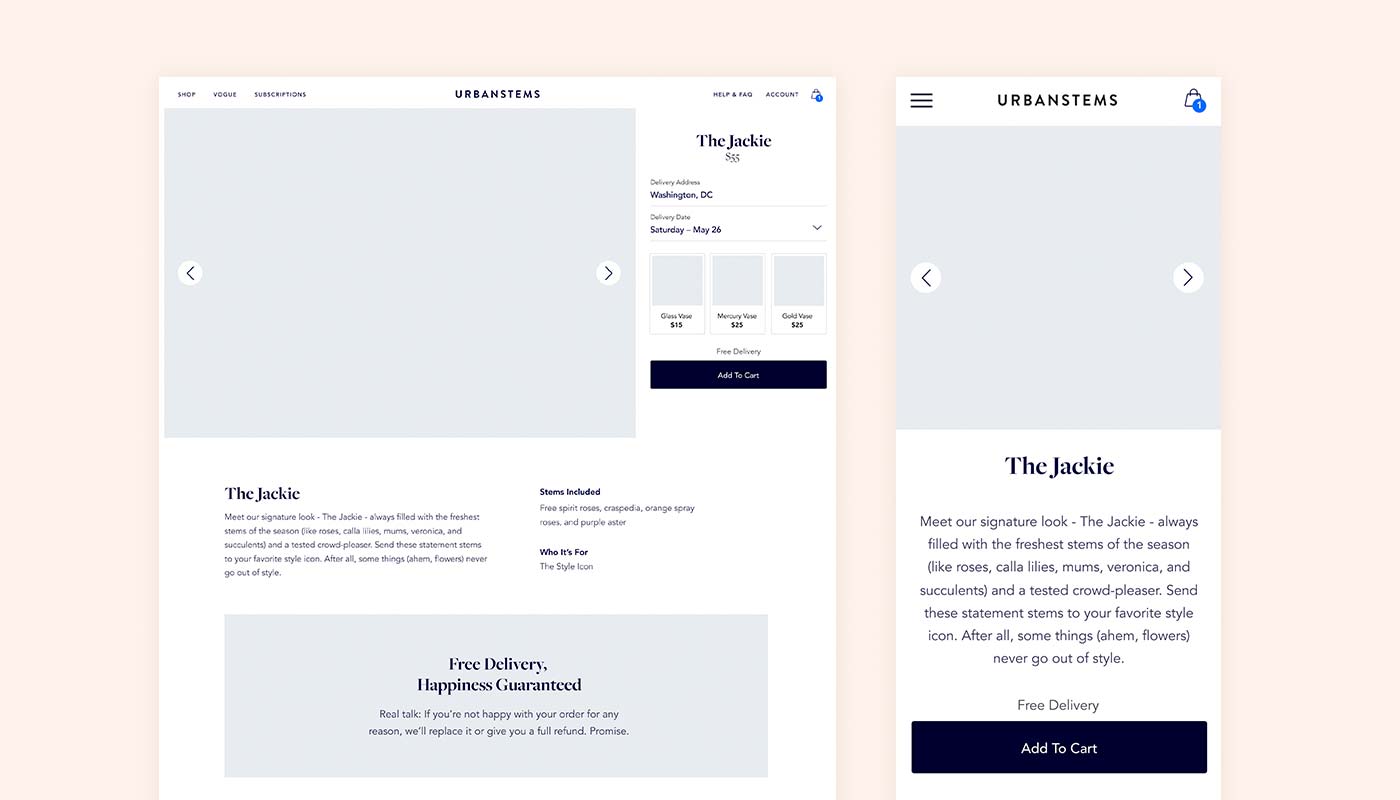
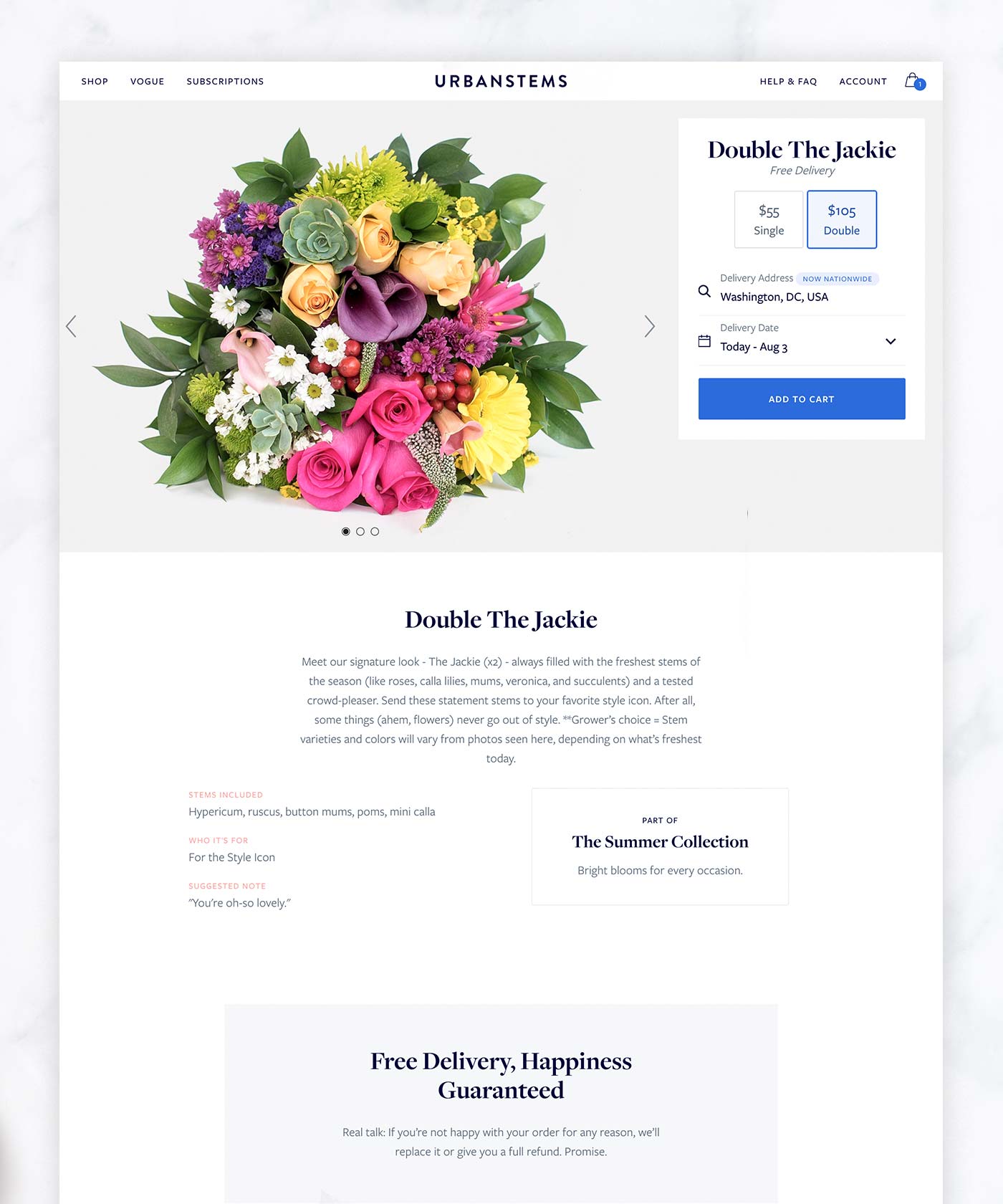
We wanted the selection on the storefront to be simple and for the page to communicate clearly the quality and variety of the product. We opted to keep all the product on one page in collections rather than divide it up onto multiple storefronts. This would make it easier for the customer to comparison shop and would communicate the different product categories all in one place.






Communicating Quality
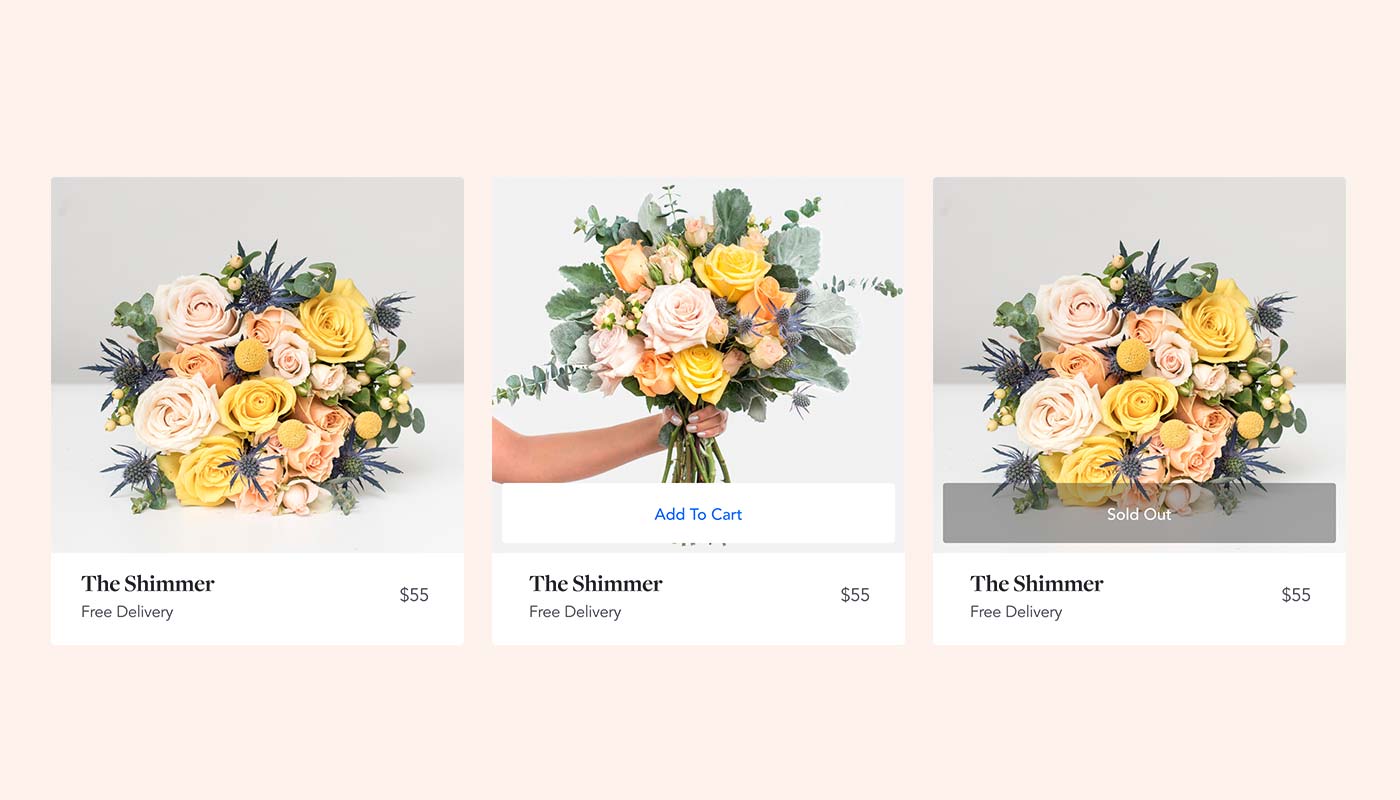
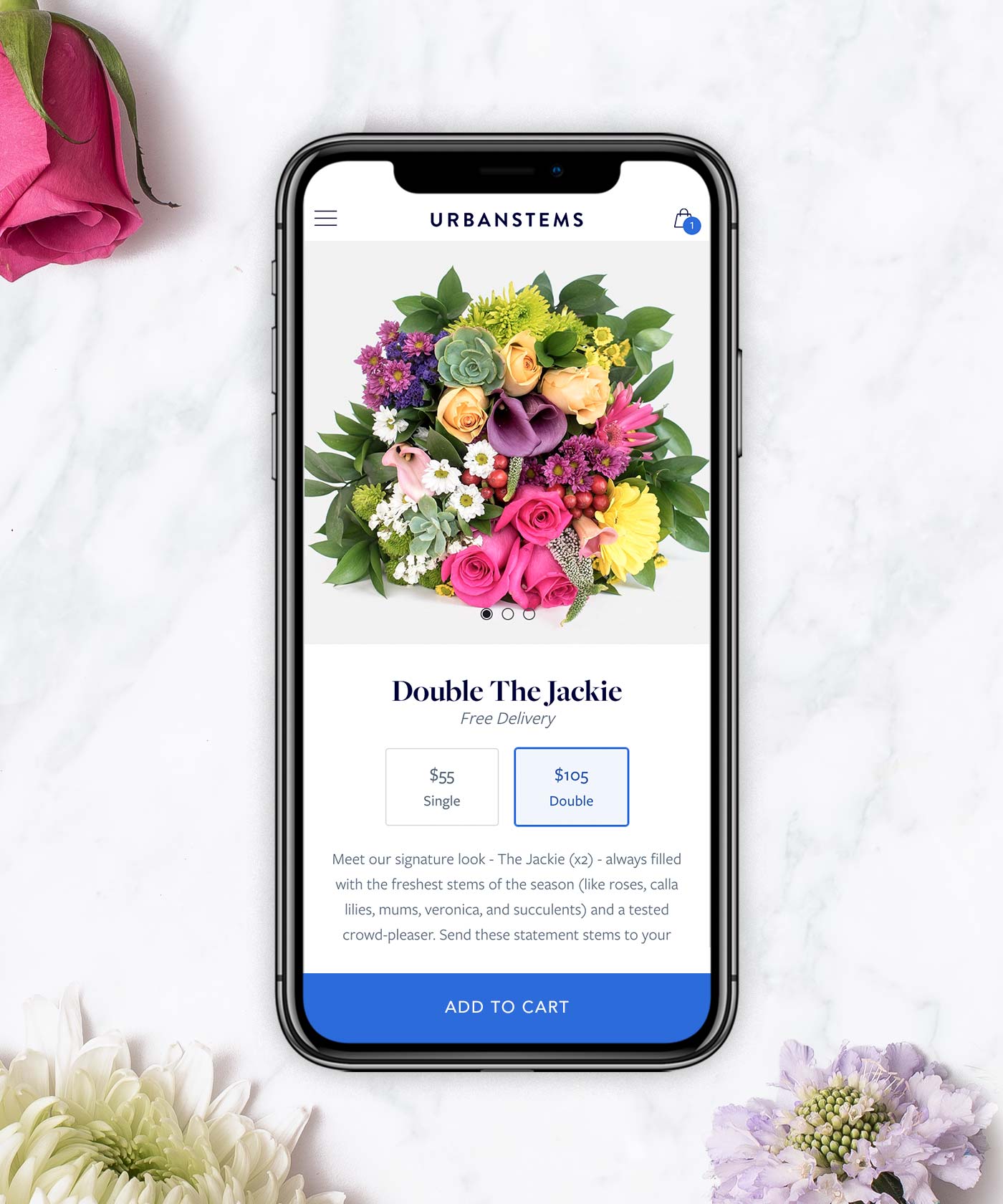
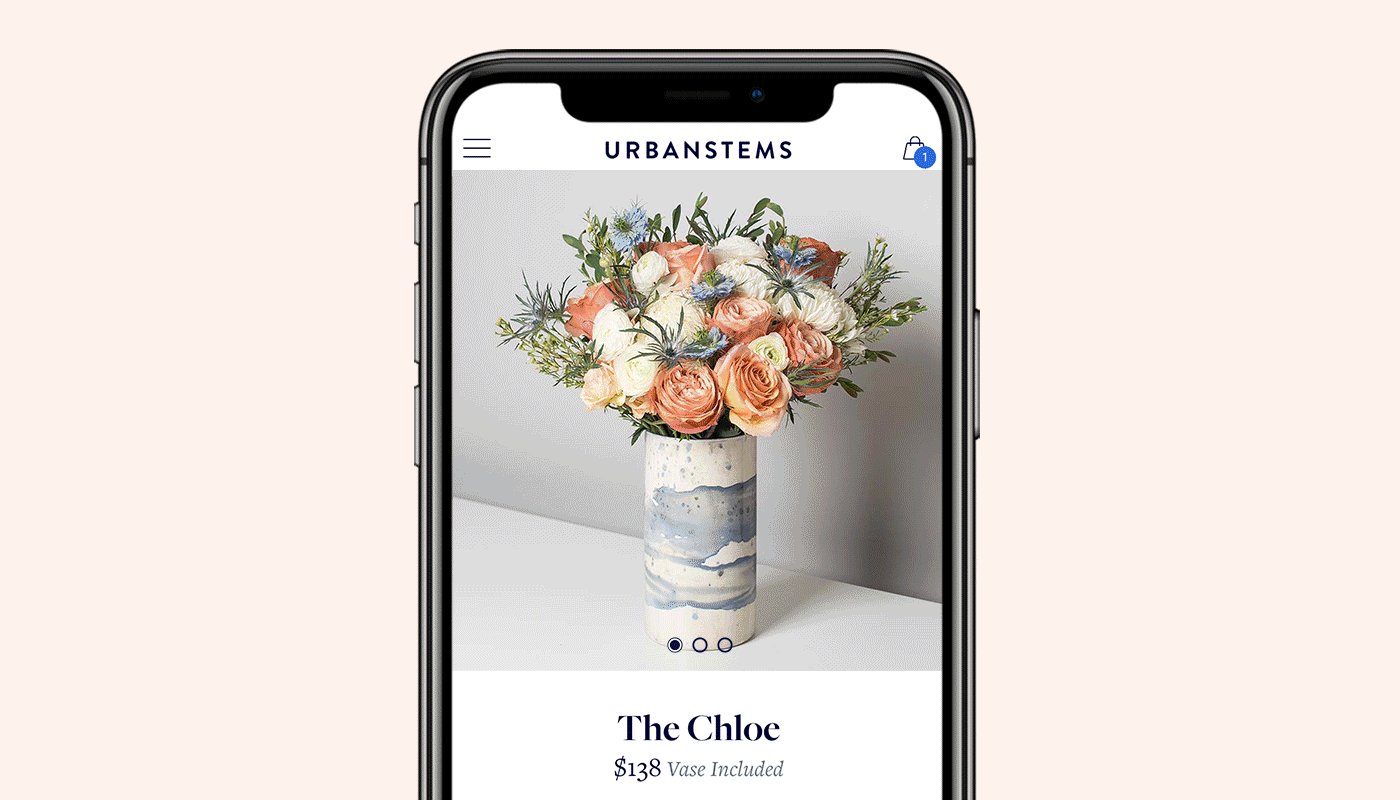
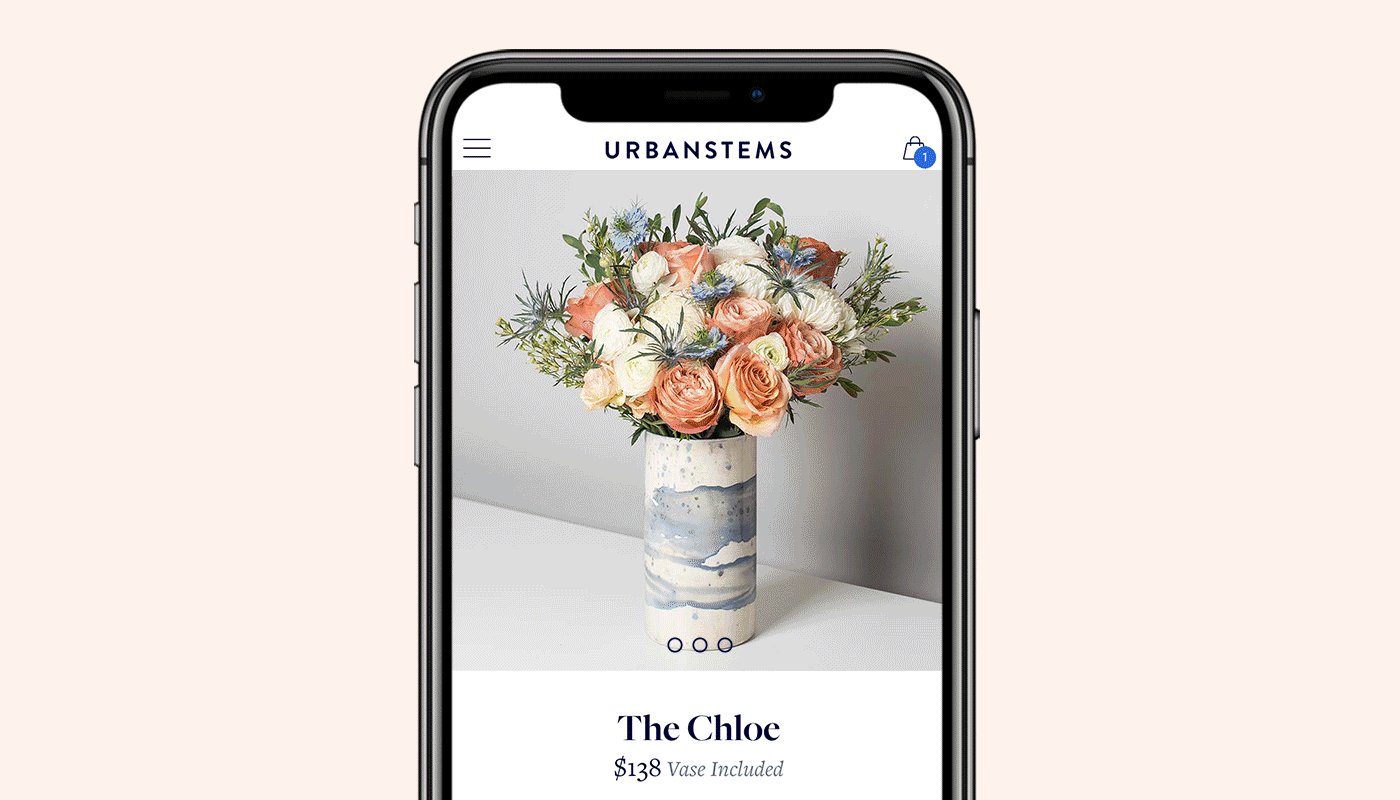
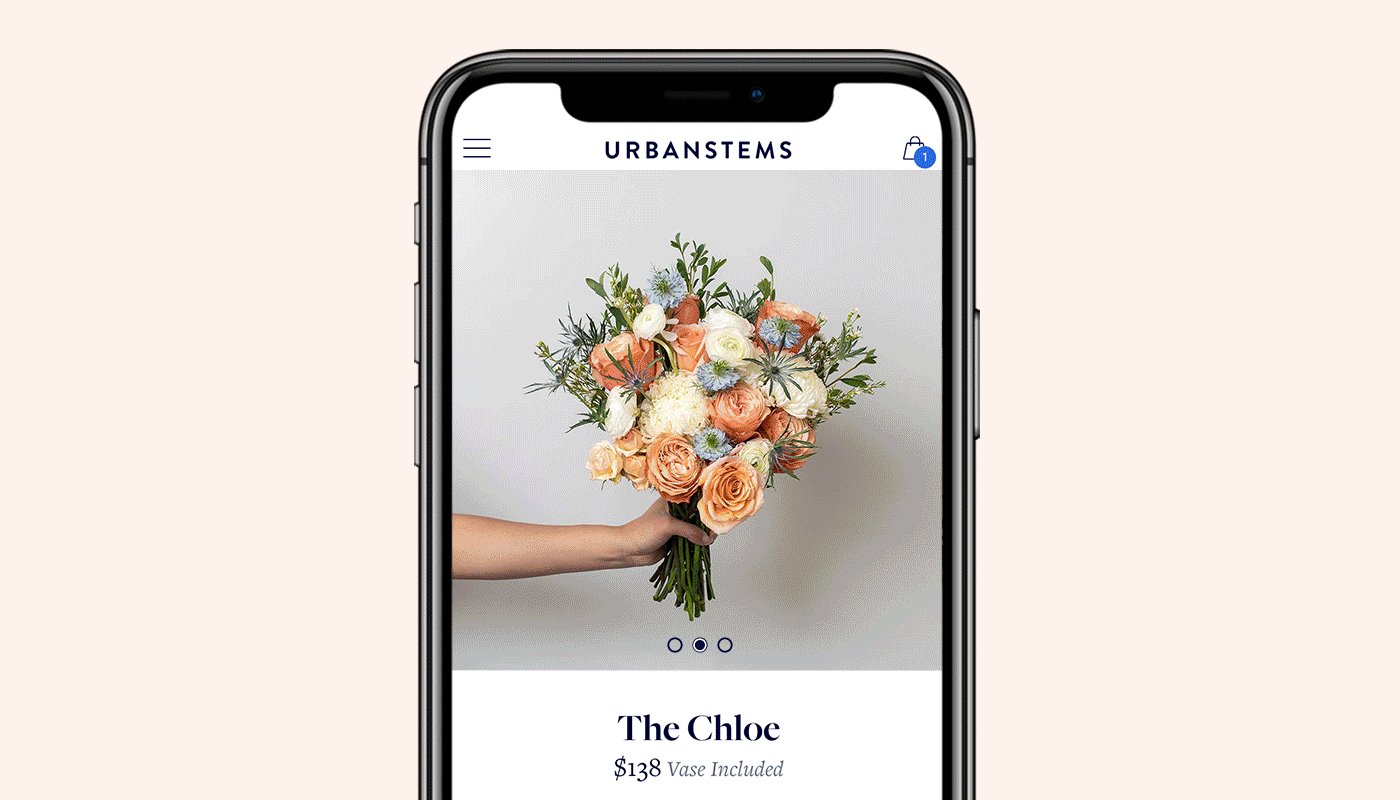
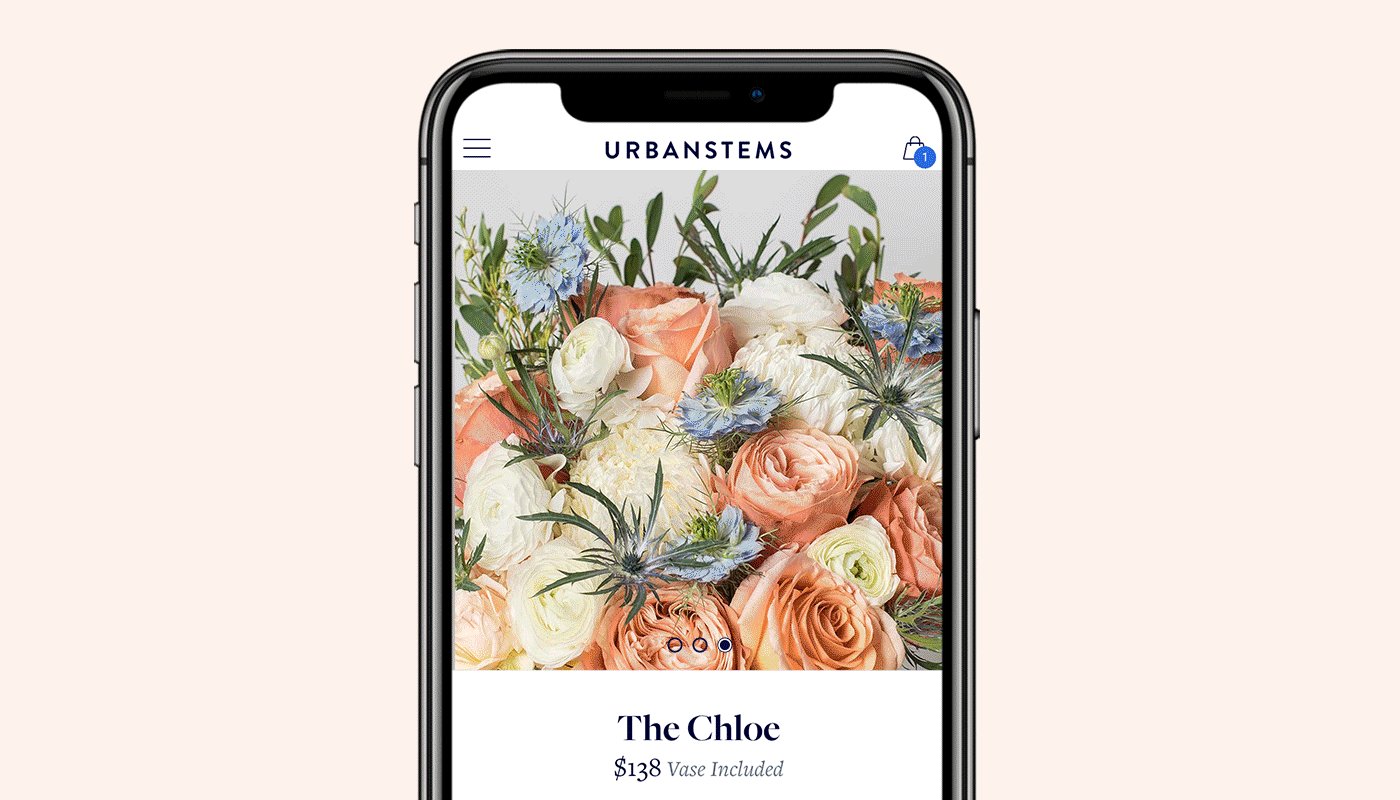
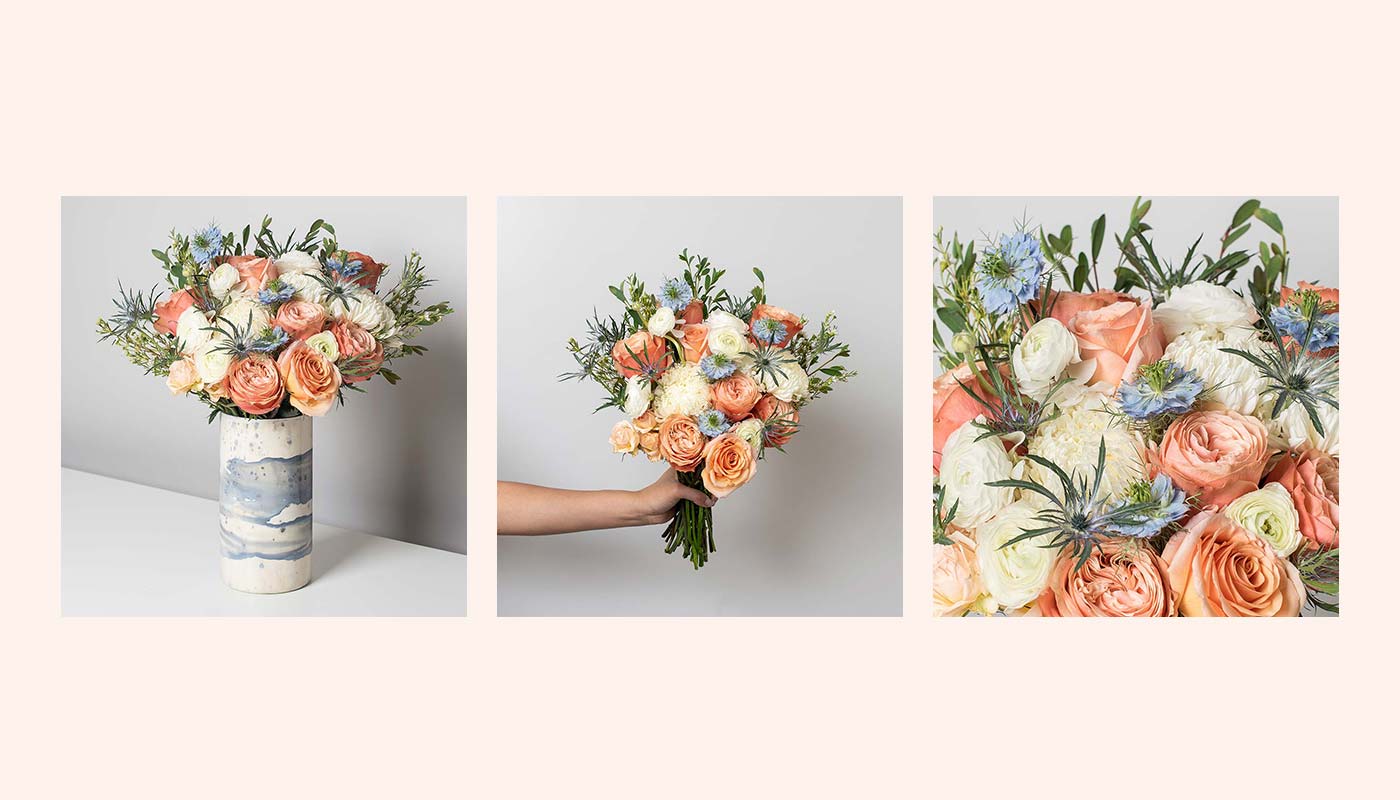
We saw the product page as an opportunity to reinforce the quality of the flowers and the transparency of our offering. We designed the page featuring a large carousel of beautiful product photography and came up with a system and style to make the photography consistent between products.






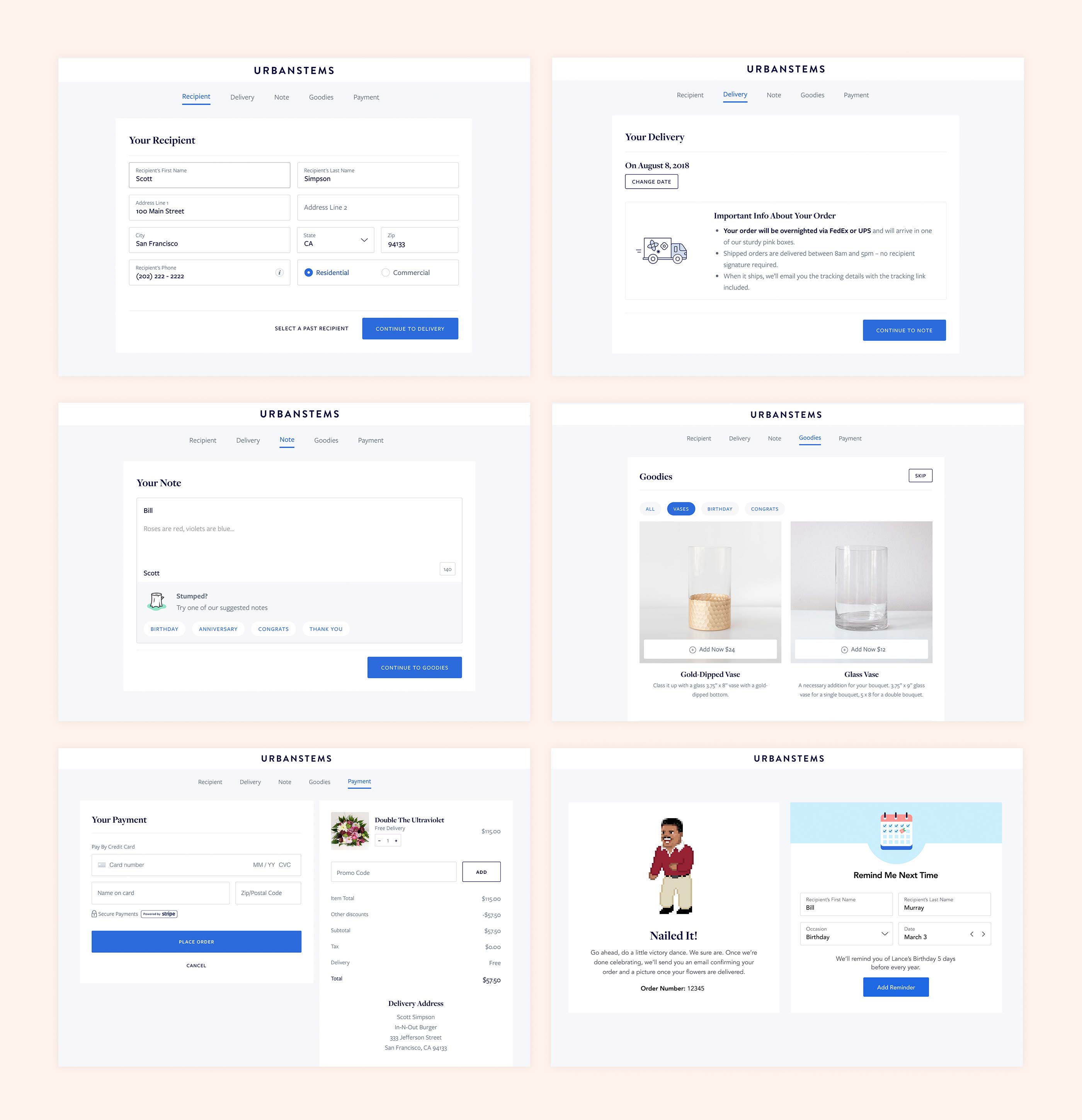
Converting the Customer
In our checkout flow, we decided to reduce distraction by having the customer focus on one step at a time. We broke the process into 4 different parts: recipient, delivery, message and payment. We wanted the process to be easier for returning customers, particularly if they had already sent to a recipient before.